
INSTALLING AND CONFIGURING JANUS
Janus Files
This the list of Janus files that should come with your copy.
Installing Janus

Important note on permissions:
Janus requires that the current user must have file permissions to write at the location where Janus is residing, as well as the content directory. Turning UAC (for Windows 7) usually solves write-permission problems.
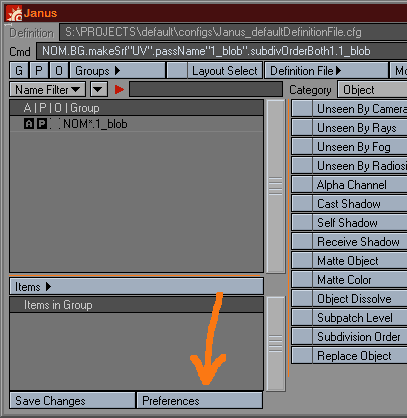
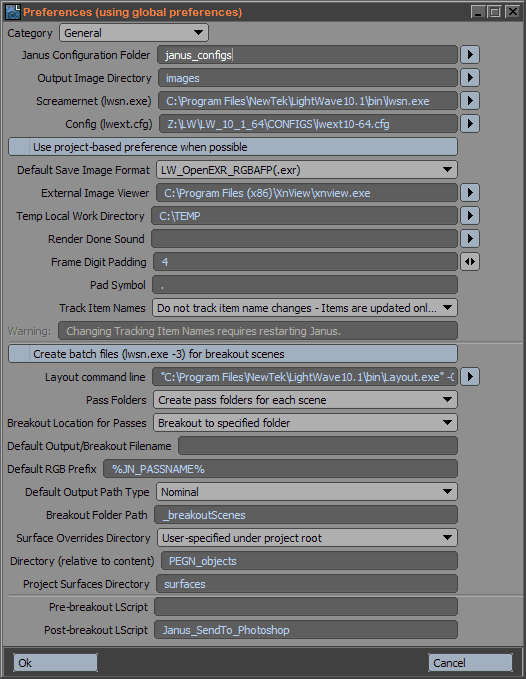
Configuring Janus
A note on UNC paths:
Prior to LightWave 11.6, UNC paths in LScript have not been broken where the last character of the path is stripped. This affects Janus's operation. The only workaround to this is to add an extra backslash on any UNC path that's being used. Typically, this means the content directory and the configuration directory.
If, for example, your content directory was \\LWserver\D\Projects\NewProject, it should now read \\LWserver\D\Projects\NewProject\.
If you use the -c switch when running LW, and you use a UNC path there, add an extra backslash at the end. Example: -c"\\LWsever\C\LW\config", should now read -c"\\LWsever\C\LW


Content Directory
Janus relies on the user setting the proper Content Directory, since it will further output essential "work files" to the root directory of your project. Make sure you have set your content directory correctly prior to using Janus.
Janus can work with Photoshop by sending completed test render images (and buffer images) for immediate preview compositing. Currently, only Photoshop CS3 thru CS5 have been tested to work (but previous versions may still work).

This completes the configuration for Photoshop. Once you've rendered test images from your passes, you can start sending test render images to Photoshop via the Test Render menu.